Demandez à un professionnel du digital non-technique quelle est la partie la plus difficile de leur travail et vous entendrez souvent, « Comprendre ce dont les développeurs parlent. » La série “C’est quoi au juste…?” explique les concepts techniques les plus communs en termes simples. Aujourd’hui, nous vous expliquons de quoi parlent vos développeurs quand ils parlent de « découpler » un site web.
Un site découplé divise ses tâches en plusieurs applications séparées
Lorsque les développeurs parlent de découpler un site web, ils parlent de diviser ce site en une collection de plus petites applications, chacune se concentrant sur une tâche spécifique. Un site Web qui doit exécuter et garder la trace de toutes les tâches qui le font fonctionner serait comme un food truck où une seule personne prend votre commande, la prépare, vous appelle et vous sert. Par opposition, un site découplé serait comme une fenêtre de commande à emporter où un caissier prend votre commande et vous la donne, tandis qu'un chef en cuisine la prépare.
Découpler un site web est en soi une façon de libérer les applications qui le composent pour qu’elles se concentrent sur une seule fonction du site en limitant l'échange de données entre les applications au strict nécessaire. Chaque application n'a accès qu'aux informations dont elle a besoin pour remplir sa tâche. Le caissier de la fenêtre de commande à emporter doit savoir comment faire fonctionner la caisse et vous dire ce qui est dans le menu, mais pas comment utiliser la friteuse.
Les sites web se divisent les tâches de plusieurs façons pour toutes sortes de fonctions, mais la plupart du temps quand les gens parlent de « site découplé », ils parlent généralement de séparation des applications responsables de deux fonctions principales : gérer le contenu et présenter le contenu.
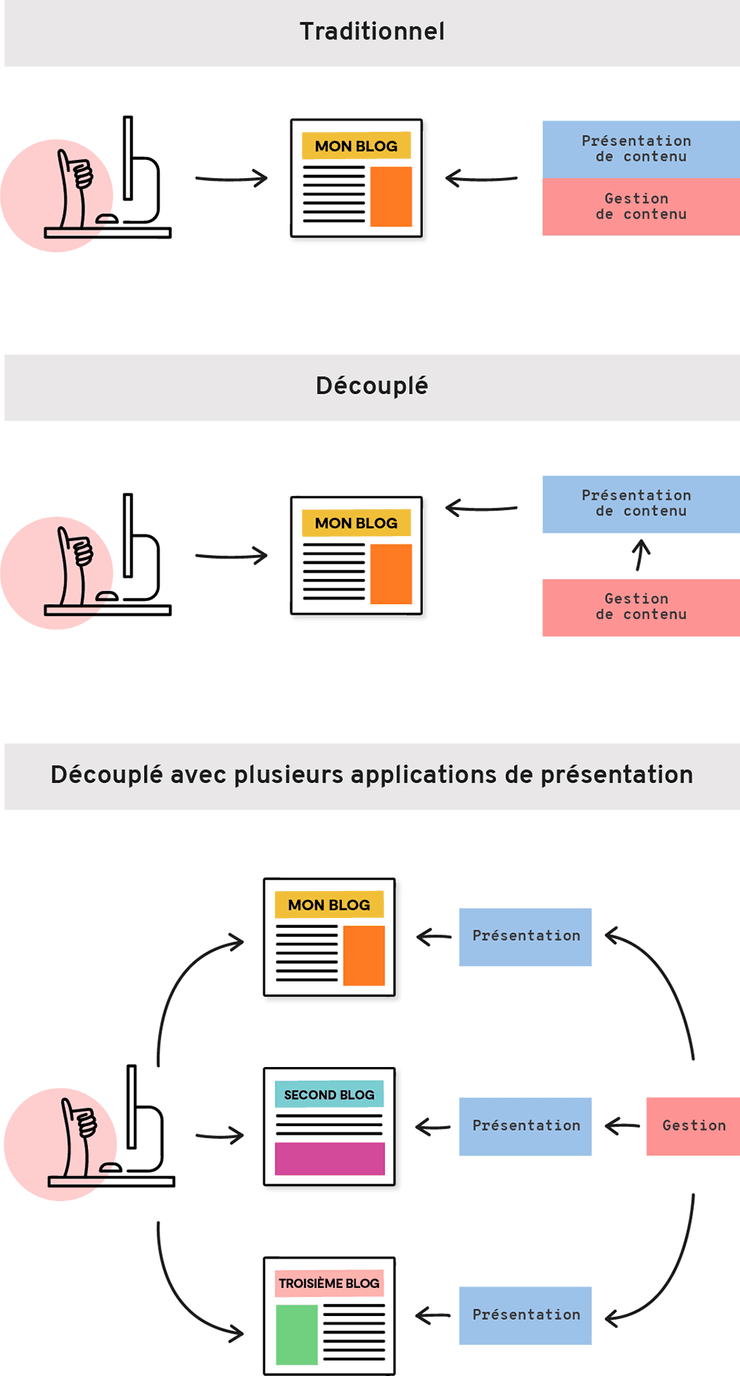
Prenez par exemple un blog. Lorsque vous visitez le site, vous voyez une liste de tous les articles, puis vous pouvez cliquer sur un article spécifique et le lire. La façon « food truck » de construire ce site serait d'avoir une application unique en charge non seulement de fournir l'interface pour que les auteurs puissent modifier, prévisualiser, et publier leurs articles sur le site, mais aussi de s'assurer que ces articles peuvent être visualisés aussi bien sur votre ordinateur portable que votre téléphone.
La façon découplée « vente à emporter » de construire un site divise plutôt les tâches de gestion et de présentation en deux applications distinctes. L'application de gestion peut se concentrer sur la préparation d'un article de blog, ainsi que de toutes les images et vidéos incluses avec elle. L’application de présentation ne se soucie pas de la façon dont les composants de l’article se réunissent; elle ne s’intéresse qu’à rendre lisible l’article. Les deux applications communiquent pour exploiter le blog, mais leurs fonctions sont maintenant découplées.
Le découplage vous permet également d'ajouter des applications de présentation supplémentaires et distinctes qui interagissent toutes avec la même application de gestion. C’est comme ajouter à notre personnel de restaurant un serveur et un livreur pour travailler aux côtés de la personne à la caisse pour les commandes à emporter. Tous les trois reçoivent les plats du même chef de cuisine, mais chacun le livre aux clients d’une manière différente.
Pourquoi les sites découplés sont-ils importants?
- La séparation des tâches entre différentes applications permet aux sites découplés d'effectuer ces tâches plus efficacement et rapidement.
- Le découplage vous permet de créer plusieurs sites qui peuvent puiser leur contenu de la même source.
- Être composé d'applications séparées rend les sites découplés plus faciles à entretenir, débugger et patcher.
- Construire un site découplé avec des applications spécialisées permet à vos développeurs de se concentrer uniquement sur les applications dont ils sont responsables.
Sites découplés et Platform.sh
Platform.sh est conçu pour desservir toutes les applications de votre site découplé dans un même projet, tout en les maintenant séparées l'une de l'autre. Vous pouvez toujours découpler les applications, mais comme Platform.sh garde leur code dans un même endroit, vous pouvez très facilement suivre comment les applications évoluent ensemble lorsque vous y faites des changements. De plus, vous pouvez avoir envie de découpler des tâches supplémentaires dans ces mêmes applications tout au long de votre projet, et Platform.sh vous permet de le faire de manière rapide et simple.
 Switching to Platform.sh can help IT/DevOps organizations drive 219% ROI
Switching to Platform.sh can help IT/DevOps organizations drive 219% ROI Organizations, the ultimate way to manage your users and projects
Organizations, the ultimate way to manage your users and projects