
CMS architecture: What the heck is . . . a decoupled website?
Ask a non-technical professional what the most challenging part of their job is and you’ll often hear, “Understanding what the heck our developers are talking about.” The “What the heck is . . .?” series explains common development terms in simple language. Today we’re letting you know what the heck your developers are talking about when they talk about “decoupling” a website.
Decoupled websites split their tasks among multiple apps for better focus
When developers talk about decoupling a website, they’re talking about splitting that site into a collection of smaller applications, each focusing on a specific task. A website which has to execute and keep track of all of the tasks that make it run would be like a food truck where a single person takes your order, prepares it, serves it to you, and rings you up. On the other hand, a decoupled site would be like a takeout window where a cashier takes your order and hands you your food, while an unseen chef in the back prepares it.
Decoupling sites is in many ways about freeing the individual apps to focus on a single function of the site by restricting data exchange between the apps to the absolute essentials. Each app only has access to the information it needs to do its job. The takeout window cashier needs to know how to operate the cash register and tell you what's on the menu, but not how to use the deep fryer.
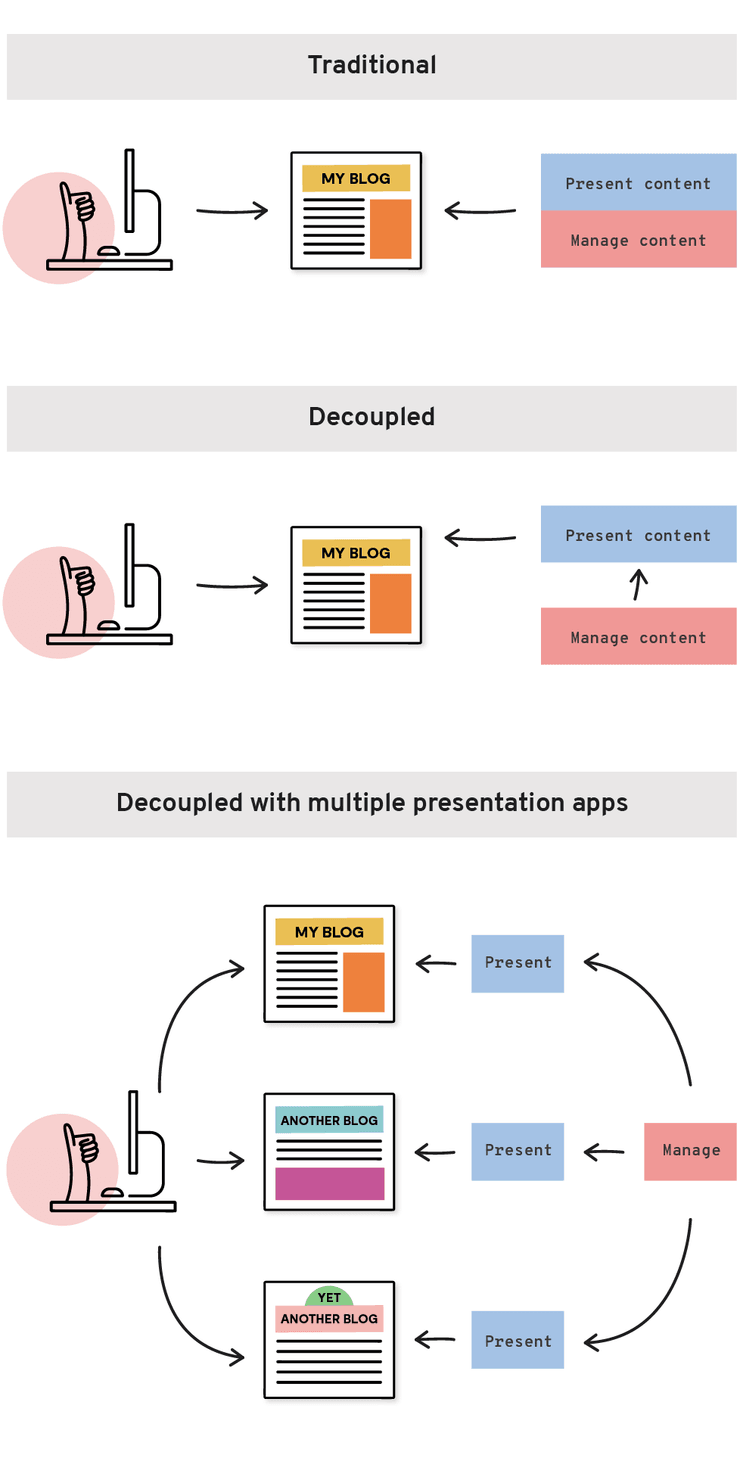
Websites split up tasks in tons of ways for all kinds of functions, but when people talk about “decoupling,” they’re usually talking about separating the apps responsible for two main functions: managing content and presenting content. Think about a blog website. When you visit the site you see a list of all the articles, and then you can click on and read an individual one. The “food truck" way of building that site would be to have a single app in charge of not only providing the interface for authors to edit, preview, and publish their articles on the site, but also making sure those articles look good on your laptop and your phone.
The decoupled “takeout window” way of building instead splits the management and presentation tasks between two separate apps. The management app can focus on preparing a blog article, along with all of the images and videos included with it. The presentation app doesn’t care about how the components of the article come together; it’s only concerned with making the article readable and looking good on your device. The two apps talk to each other to operate the blog site, but their functions are now in fact decoupled.
Decoupling also allows you to add additional and distinct presentation apps that all interact with the same management app. It’s like adding to our restaurant staff a table server and a takeout delivery person to work alongside the takeout window cashier. All three are getting their food from the same back-kitchen chef, but they’re delivering it to customers in a different way.
The benefits of decoupled websites
- Splitting tasks between different apps lets decoupled sites perform those tasks more efficiently and quickly.
- Decoupling allows you to create multiple sites that can pull content from the same source.
- Being composed of separated apps makes decoupled sites easier to maintain, debug, and patch.
- Building a decoupled site with specialized apps allows your developers to focus solely on the apps they’re responsible for.
Simplifying decoupled site management on Platform.sh
Platform.sh is designed to serve all of the applications in your decoupled site in one project, all while keeping them securely separated from each other. You still get to decouple the apps, but since Platform.sh keeps their code together in the same place, you can very easily keep track of how the apps develop together as you make changes to them. Plus, you may find that you’d like to decouple additional tasks into their own apps as you go along, and Platform.sh makes doing so quick and simple.
 Switching to Platform.sh can help IT/DevOps organizations drive 219% ROI
Switching to Platform.sh can help IT/DevOps organizations drive 219% ROI Organizations, the ultimate way to manage your users and projects
Organizations, the ultimate way to manage your users and projects